Step-by-Step Guide to Building a Website Using ChatGPT
The buzz around ChatGPT continues to grow with people sharing their experiences and insights on its capabilities, including writing code. However, in this tutorial, we’ll focus on a different aspect of ChatGPT – using it to build a website.
Make a website with GPTChat
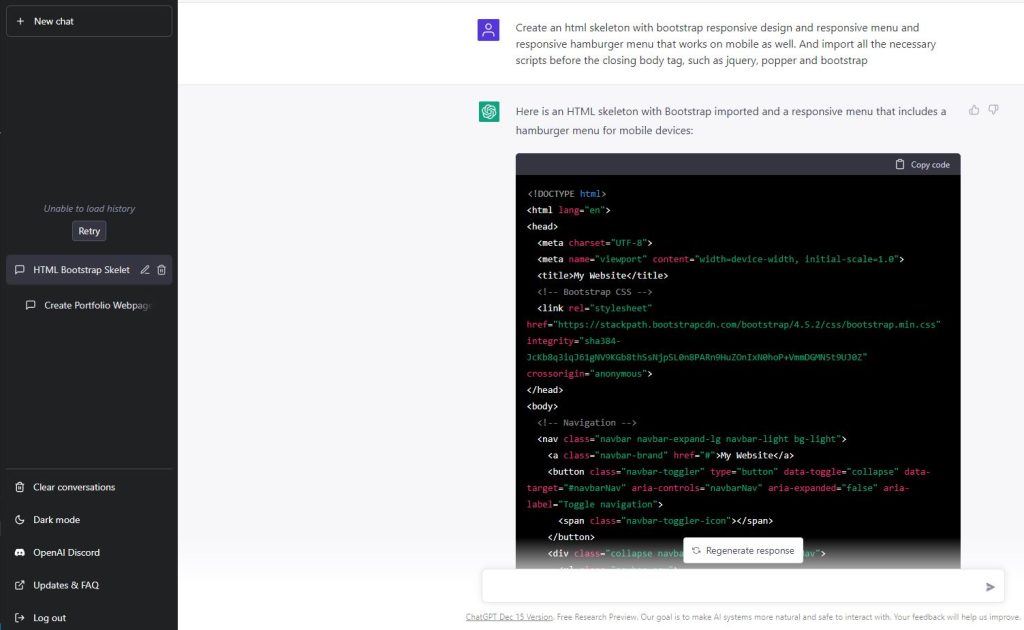
First, I inserted my prompt:

“Create an html skeleton with bootstrap responsive design and responsive menu and responsive hamburger menu that works on mobile as well. And import all the necessary scripts before the closing body tag, such as jquery, popper and bootstrap.“
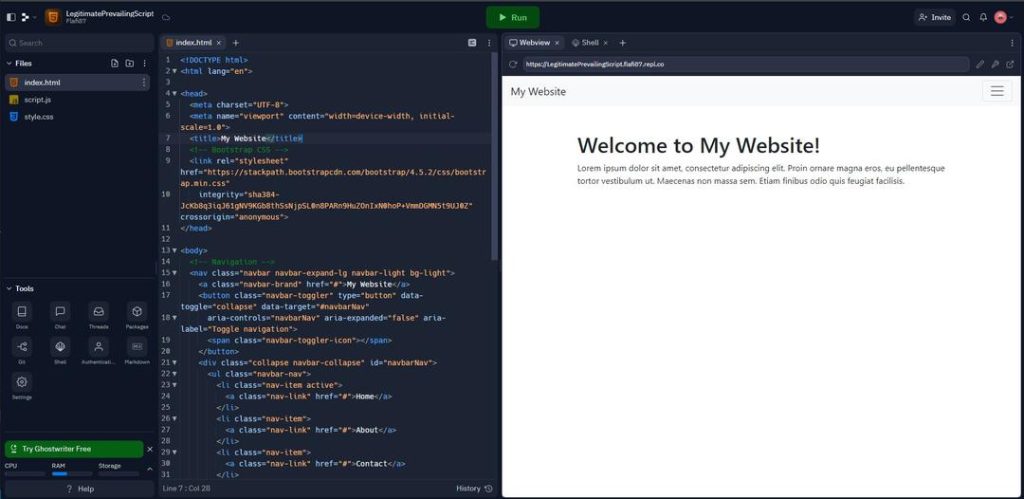
Let’s verify the response from ChatGPT by testing it on replit to ensure its accuracy before proceeding with further development.

It appears that the response from ChatGPT is working, however the mobile menu is not functioning correctly. Upon inspection, it seems that some parts of the skeleton have been omitted and there is a missing closing tag for one of the scripts. Additionally, according to the Bootstrap Introduction page (https://getbootstrap.com/docs/4.1/getting-started/introduction/), the Bootstrap script is missing. To resolve these issues, let’s make the necessary fixes and update the imports to the latest versions based on the Bootstrap Introduction.
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>My Website</title>
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous" />
</head>
<body>
<!-- Navigation -->
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">My Website</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav"
aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Contact</a>
</li>
</ul>
</div>
</nav>
<!-- Page content -->
<div class="container mt-5">
<h1>Welcome to My Website!</h1>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin ornare
magna eros, eu pellentesque tortor vestibulum ut. Maecenas non massa
sem. Etiam finibus odio quis feugiat facilisis.
</p>
</div>
<!-- Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"
integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"
crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js"
integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js"
integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin="anonymous"></script>
</body>
</html>Great! A portfolio site is a great choice. Let’s start by creating a header with a navigation bar and a hero section to showcase your brand and projects. From there, we can move on to adding sections for your portfolio pieces and about page. Do you have any specific design preferences in mind?
How about ‘My Portfolio: Showcasing My Skills and Experiences’?
First of all, what should be the title? I asked ChatGPT, as its doing the job: “What should be my portfolio website title?“

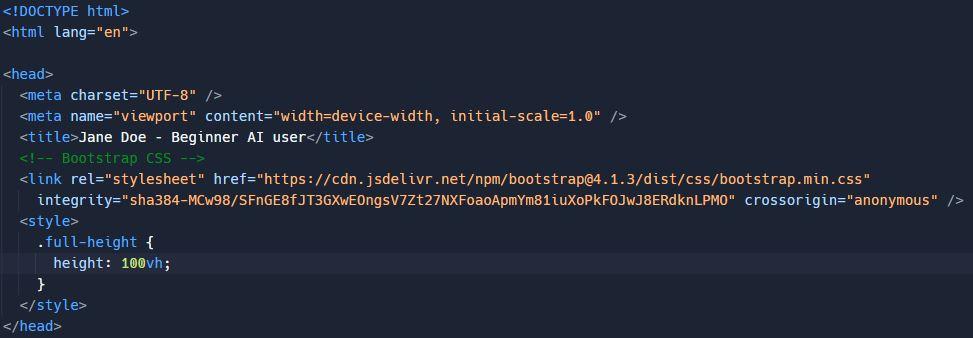
Ok I will go with Jane Doe – Beginner AI user
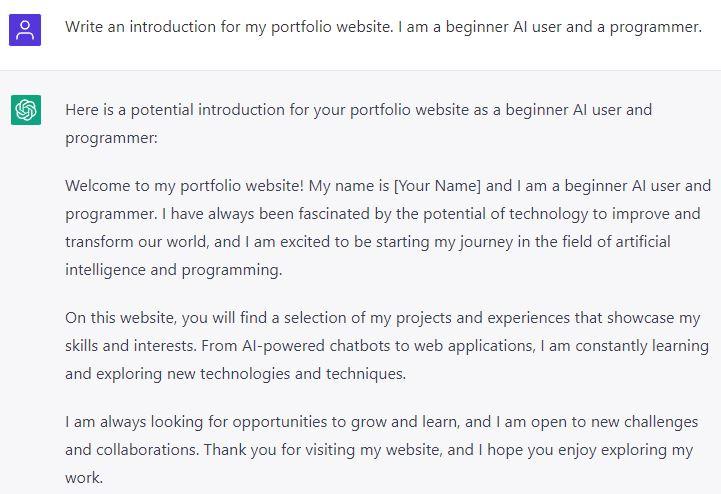
Craft a Compelling Introduction for Your Portfolio Website
“Write an introduction for my portfolio website. I am a beginner AI user and a programmer.“

Create an image element on that page
“Show me an image element with a mountain for the bootstrap page.“
I will use a mountain image from lorempicsum
<img src="https://picsum.photos/id/29/600/600" class="img-fluid rounded" alt="Mountain">Let’s start by adding an introduction section to our website with the title ‘Home’. To make navigation easier, we’ll add ‘id’ attributes to each section and corresponding ‘href’ values in the anchor tags in our menu. By keeping the website as a single page, we can simplify the user experience and streamline navigation.
<li class="nav-item active">
<a class="nav-link" href="#home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#about">About</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#contact">Contact</a>
</li>Let’s work on creating the About section of the portfolio website
This section will provide information about who you are and what you do.
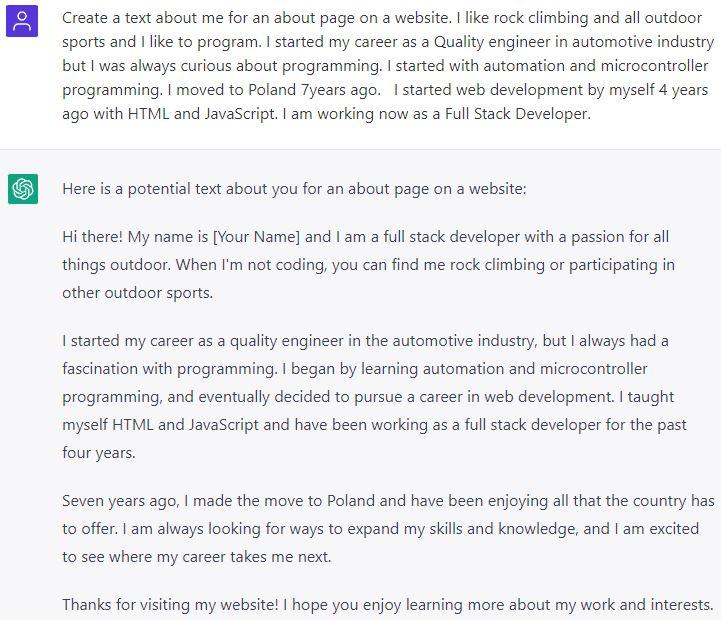
“Create a text about me for an about page on a website. I like rock climbing and all outdoor sports and I like to program. I started my career as a Quality engineer in the automotive industry but I was always curious about programming. I started with automation and microcontroller programming. I moved to Poland 7 years ago. I started web development by myself 4 years ago with HTML and JavaScript. I am working now as a Full Stack Developer.“

Let’s paste this in our about section

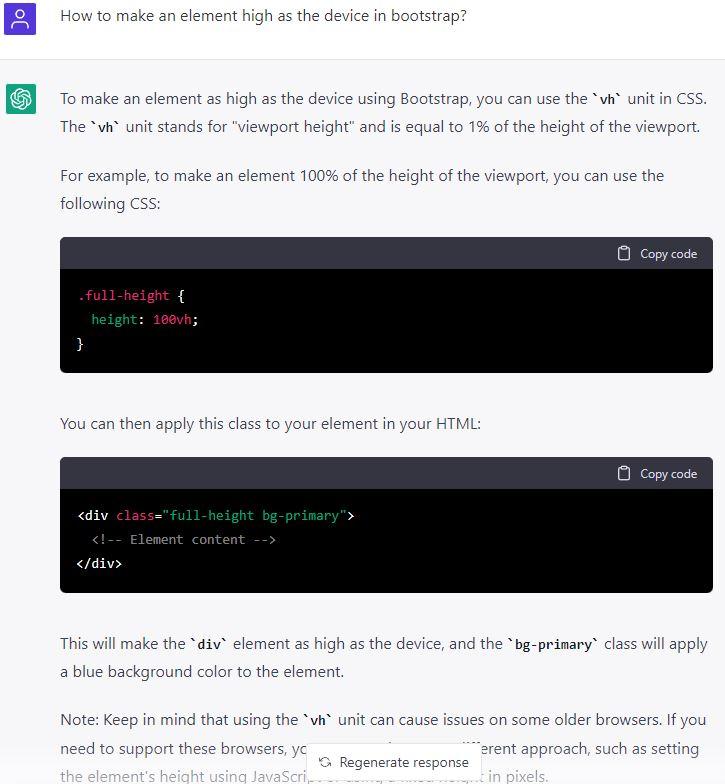
We need to make this section as high as the device. Therefore I asked ChatGPT to show me the correct way to do it. “How to make an element high as the device in bootstrap?“

I will follow the instructions and paste the styling in the Head tag and adding the class to the div element that contains the section.

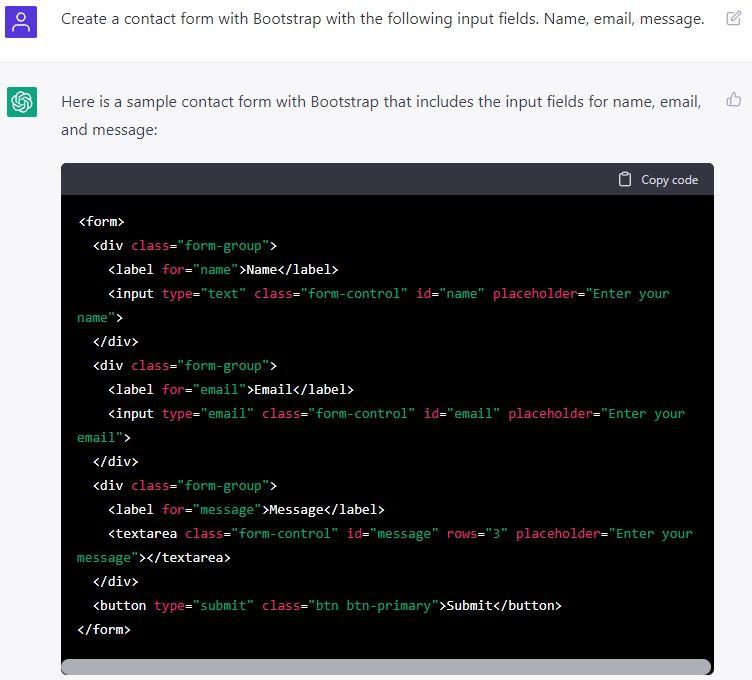
Let’s add a contact form to the website
We won’t be making this form functional in this tutorial, but it will serve as a great visual element for the website
“Create a contact form with Bootstrap with the following input fields. Name, email, message.“

<form>
<div class="form-group">
<label for="name">Name</label>
<input type="text" class="form-control" id="name" placeholder="Enter your name">
</div>
<div class="form-group">
<label for="email">Email</label>
<input type="email" class="form-control" id="email" placeholder="Enter your email">
</div>
<div class="form-group">
<label for="message">Message</label>
<textarea class="form-control" id="message" rows="3" placeholder="Enter your message"></textarea>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
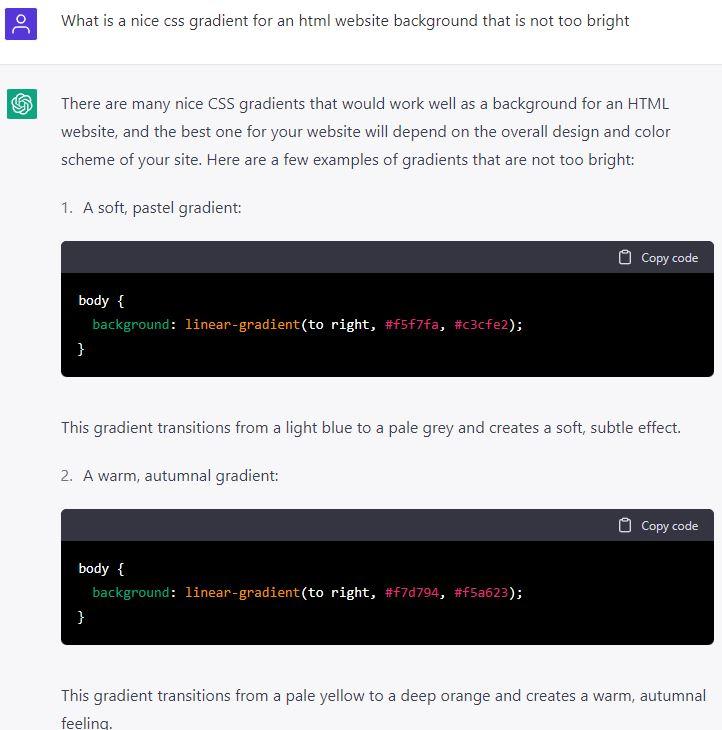
</form>So let’s copy this and create the section for the Contact form And finally, let’s create some nice background for the website “What is a nice css gradient for an html website background that is not too bright?“

I used the paster option and pasted in the style tag in the head tag.
body {
background: linear-gradient(135deg, #f5f7fa, #c3cfe2);
}And there you have it! A functioning portfolio website, all thanks to ChatGPT’s quick and helpful tips. Although I wouldn’t recommend relying solely on ChatGPT to create your entire portfolio, it certainly can make the process smoother and faster. Its insights and suggestions can definitely enhance your work. All in all, a successful collaboration!